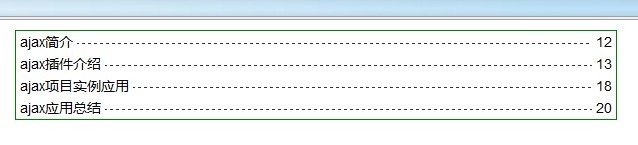
其实实现起来很简单。要求点线长度自适应。仔细看看,我的点线还是有些问题的,不完整。不知道如何解决,图片么?

代码实现如下:
css:
*{margin:0;padding:0;}
body{font:12px Arial;}
ul{list-style:none;}
.menu{width:600px;margin:10px auto;overflow:hidden;border:1px solid green;}
.menu li{position:relative;padding-left:4px;height:22px;line-height:22px;/*此属性相当重要啊,没了它,下划线就木有了,原理你懂的*/white-space:nowrap;font-size:14px;/*此后的设置针对ie6,子元素设置为position:relative;时,在Ie6中找不到父元素*/width:100%;overflow:hidden;}
.menu li .page_index{position:absolute;display:block;padding:0 4px;right:0;top:0;line-height:22px;z-index:1;background:#fff;}
.menu li .dashed_line{height:0;overflow:hidden;display:inline-block;width:100%;margin:0 4px;border-bottom:1px dashed #333;/*实现下划线居中*/vertical-align:middle;}
html结构: