耀眼的iPad 2光芒下,苹果今天发布了一个39美元的数字影像适配器,可以实现在iPhone 4、iPod Touch 4和iPad上的视频HDMI输出,这意味着iOS设备将可以全线支持1080p高清输出(视频最高720p)。
只要使用这款小设备与iOS设备的Dock连接器相连接,就可以将设备的影像传送到各种HDMI设备上,同时,苹果也支持将来自iPhone 4等设备的信号通过AirPlay传送出来。
什么是分量色差线
iPhone有官方推荐的线缆,在官方网站上有2款推荐的线材,分别是复合端子(av)及色差分量线。
色差分量接口称为分量视频接口,又叫3RCA,即把色度(C)信号里的蓝色差(b)、红色差(r)分开发送,其分辨率可达到720线以上。其接口采用YPbPr和YCbCr两种标识,前者表示逐行扫描色差输出,后者表示隔行扫描色差输出,一般利用3根信号线分别传送亮色和两路色差信号。这3组信号分别是,亮度以Y标注,以及从三原色信号中的两种——蓝色和红色——去掉亮度信号后的色彩差异信号,分别标注为Pb和Pr,或者Cb和Cr,在三条线的接头处分别用绿、蓝、红色进行区别。我们经常在投影机或高档影碟机上看到的,类似YUV、YCbCr、Y/B-Y/B-Y等等的接口标识,虽然标记方法与接头外形各有千秋,但都属于色差分量端口。
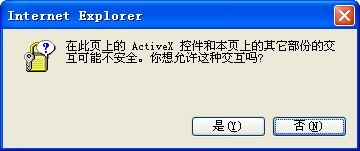
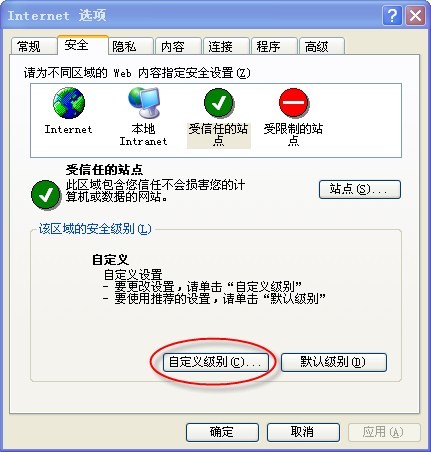
去除ActiveX提示”在此页上的ActiveX控件和本页上的其它部分的交互可能不安全。你想允许这种交互吗?”
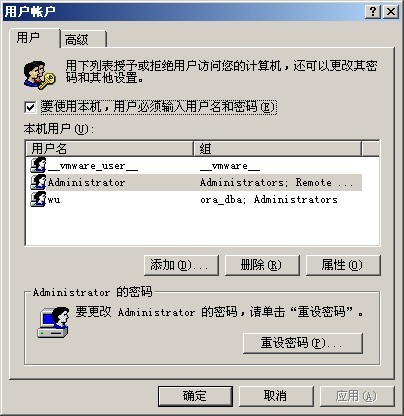
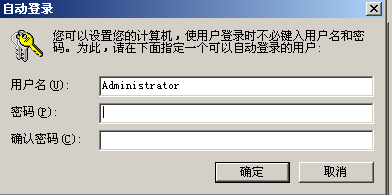
xp 启动不输入密码
html中各种背景图片的用法
background:url(背景图片路径) no-repeat;/*不重复默认在左上方*/
background:url(背景图片路径) no-repeat center;/*不重复背景图片中间显示*/
background:url(背景图片路径) no-repeat bottom center;/*不重复背景图片底部中间显示*/
background:url(背景图片路径) no-repeat right top;/*不重复背景图片右上方显示*/
background:url(背景图片路径) no-repeat right bottom;/*不重复背景图片右下方显示*/
background:url(背景图片路径) no-repeat left bottom;/*不重复背景图片左下方显示*/
background:url(背景图片路径) #000 no-repeat;/*背景色上插入不重复背景图片*/
background:url(背景图片路径) no-repeat 0px 0px;/*不重复背景图片定位第一个0px是指x轴也就是横向,第二个0px是指y轴也就是纵向*/
background:url(背景图片路径) repeat-x;/*背景图片横向平铺*/
background:url(背景图片路径) repeat-y;/*背景图片纵向平铺*/
background:url(背景图片路径) repeat;/*背景图片满屏平铺*/
android监听WIFI开启与关闭
public class WIFIReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String action = intent.getAction();
//监听WIFI状态变化
if (action.equals(WifiManager.WIFI_STATE_CHANGED_ACTION)) {
WifiManager wifiManager = (WifiManager) context
.getSystemService(Context.WIFI_SERVICE);
Log.e(“Debug”, “Setting wifistate: ” + wifiManager.getWifiState());
} else if (action.equals(ConnectivityManager.CONNECTIVITY_ACTION)) {
////监听连接状态的变化莫测
NetworkInfo networkInfo = intent
.getParcelableExtra(ConnectivityManager.EXTRA_NETWORK_INFO);
Log.e(“Debug”, “Setting isConnected: ” + networkInfo.isConnected());
if (networkInfo.isConnected())
Toast.makeText(context, “Connected!”, Toast.LENGTH_LONG).show();
}
}
}
Android如何判断网络类型:WIFI还是3G
Web网站的性能测试工具
随着Web 2.0技术的迅速发展,许多公司都开发了一些基于Web的网站服务,通常在设计开发Web应用系统的时候很难模拟出大量用户同时访问系统的实际情况,因此,当Web网站遇到访问高峰时,容易发生服务器响应速度变慢甚至服务中断。为了避免这种情况,需要一种能够真实模拟大量用户访问Web应用系统的性能测试工具进行压力测试,来测试静态HTML页面的响应时间,甚至测试动态网页(包括ASP、PHP、JSP等)的响应时间,为服务器的性能优化和调整提供数据依据。
我推荐各位Web 2.0开发测试人员使用 继续阅读Web网站的性能测试工具
Android面临五大挑战:降低分化 改善体验
导语:美国IT网站PCWorld周一撰文称,虽然Android已经成为全美第一大智能手机平台,但依旧要面临5大挑战:降低分化、不要激怒合作伙伴、清除恶意软件、提升Android Market收入和改善用户体验。
以下为文章全文:
继续阅读Android面临五大挑战:降低分化 改善体验
Crontab实例
Crontab实例
cron是一个linux下的定时执行工具,可以在无需人工干预的情况下运行作业。由于Cron 是Linux的内置服务,但它不自动起来,可以用以下的方法启动、关闭这个服务:
/sbin/service crond start //启动服务
/sbin/service crond stop //关闭服务
/sbin/service crond restart //重启服务
/sbin/service crond reload //重新载入配置